Tutorials
如何使用 DMflow 與網頁聊天互動

建立時間: 2024-12-24 | 最後修改時間: 2024-12-25 | 6 分鐘閱讀
如何使用 DMflow 與網頁聊天互動
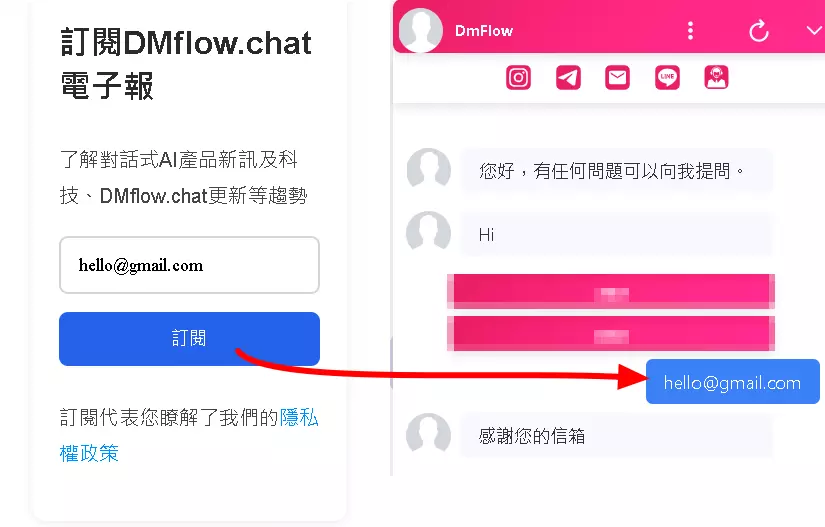
本篇以網頁聊天互動為主,並以電子報訂閱功能為例,說明如何使用 DMflow 提供的 SDK 與網頁聊天視窗進行互動。

基本概念
要使用 DMflow 與網頁聊天互動,您需要先使用 Chatbot.popupWindow() 開啟聊天視窗。接著,您可以使用 Chatbot.sendMessage() 來傳送訊息。
版本要求
此功能需要 DMflow.chat 版本 0.0.10 或以上,可以用Chatbot.version檢查版本。
程式碼範例 (電子報訂閱)
以下是一個使用 JavaScript 實現電子報訂閱功能的範例:
function subscribeEmail(email) {
if (window.Chatbot) {
window.Chatbot.popupWindow(); // 開啟聊天視窗
// 傳送訂閱訊息
const payload = {
payload: {
type: "sleep",
context: "register_email", // 跳轉的場景 (例如:電子報訂閱成功/失敗)
params: {
"0": email // 傳遞電子郵件地址
}
}
};
window.Chatbot.sendMessage(JSON.stringify(payload), true, email);
}
}
參數說明
params的鍵值 (key): 您可以透過conversation._params.0或其他鍵值來取得params內的資料。例如,在上述範例中,您可以使用conversation._params.0在 DMflow 後台取得使用者輸入的電子郵件地址。payload支援的類型:type: "sleep":用於觸發 DMflow 後台的場景跳轉。context參數指定要跳轉的場景名稱,params參數則是用於傳遞資料到該場景。type: "text":用於傳送純文字訊息。此時,您可以使用query參數來設定要傳送的文字內容,例如:{ payload: { type: "text", query: "您好!" } }。
sendMessage()的三個參數:payload:要傳送的資料。可以是物件 (object) 或字串 (text)。postback:布林值 (boolean)。true:表示payload為物件,會將其轉換為 JSON 字串後傳送。false:表示payload為字串,直接傳送。
label:在聊天視窗中顯示的文字 (displayText)。這通常用於顯示使用者輸入的內容,例如上述範例中的email。
重要注意事項
- 必須先使用
popupWindow(): 這是必要的步驟。popupWindow()會判斷訪客是否已開啟聊天視窗,並在必要時開啟它。 - 已展開的視窗才能使用
sendMessage(): 只有當聊天視窗已經展開後,才能使用sendMessage()傳送訊息。 - 購物車與產品推薦: 您可以透過使用者將商品加入購物車後,使用聊天機器人進行產品推薦。但目前不支援在尚未開啟聊天視窗的情況下,就偷偷記錄使用者行為(類似 track log 的方式)。目前必須先開啟視窗才能進行互動。
額外說明
- 使用
JSON.stringify(payload)將 JavaScript 物件轉換為 JSON 字串,確保資料格式正確。 context參數在 DMflow 後台的場景設定中非常重要,它決定了後續的流程走向。label參數可以提升使用者體驗,讓使用者清楚知道自己輸入的內容是否正確傳送。- 若你的表單需要添加認證,可自行搭配Cloudflare Turnstile/Google reCAPTCHA或其他認證自行前往HTTP資源認證
總結
透過以上說明,您應該可以更清楚地了解如何使用 DMflow 的 SDK 與網頁聊天互動,並實現例如電子報訂閱、購物車產品推薦等功能。
Contact
Copyright © DMflow.chat


