DMflow表單問答系統使用說明-下

建立時間: 2024-12-25 | 最後修改時間: 2025-03-26 | 25 分鐘閱讀
DMflow 終極指南:觸發器大解密,讓表單自動化 Level Up!
嘿,DMflow 的戰友們!我們已經一起闖過了儀表板設定的叢林,也探索了知識庫的奧秘。現在,準備好迎接最終 Boss 了嗎?這篇終極指南將帶你深入 DMflow 最強大的武器之一——「觸發器 (Trigger)」,看看它如何讓你的表單瞬間變聰明,自動化處理各種大小事!

新增觸發器,為表單注入智慧靈魂

想像一下,觸發器就像你請來的小精靈,平常沒事,但只要滿足特定條件(例如有人填完表單、按了某個按鈕),它就會自動跳出來,按照你事先交代好的步驟去執行任務。
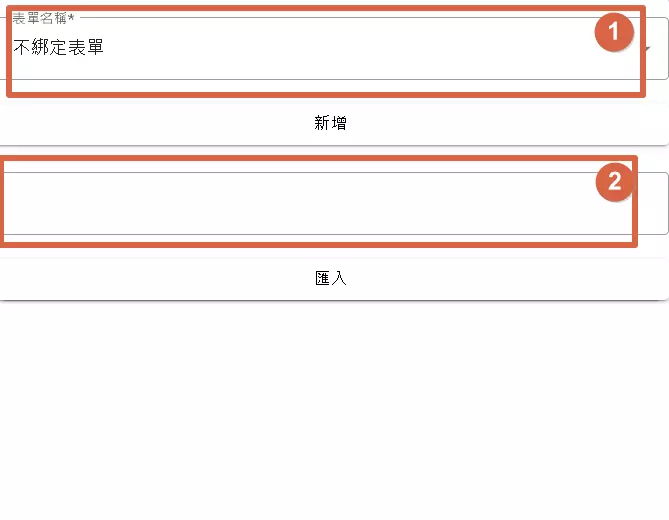
新增觸發器時,主要有兩種玩法:
- 綁定表單: 這個最常用!當表單裡的資料發生變化時(像是新增、修改、刪除),你就希望小精靈自動做點事,例如把更新後的資料寫回資料庫、發個通知告訴相關人員等等。這時候就要選擇「綁定表單」。觸發器會知道你是在針對哪一筆資料操作。
- 不綁定表單: 有些任務跟特定的表單資料沒直接關係,比較像是獨立的事件。例如,你希望每天早上九點自動產生一份報表、或是當某個外部系統發生狀況時發出警報。這種情況下,就選擇「不綁定表單」。它通常會搭配我們上一篇提到的「排程」或「Webhook」來使用。
打造你的自動化藍圖:觸發流程編輯器

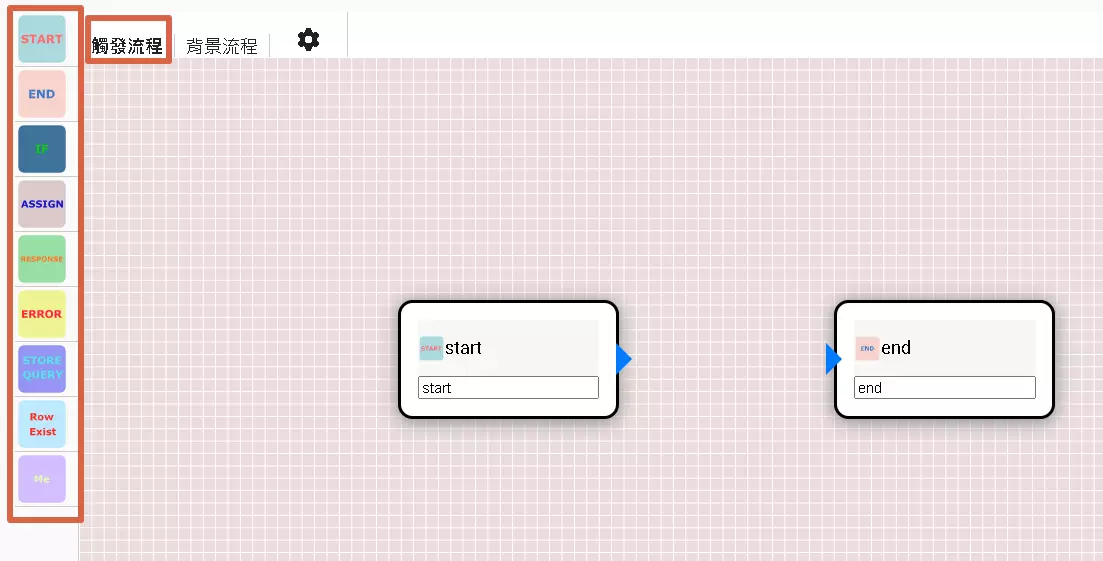
DMflow 很貼心地提供了一個視覺化的「觸發流程」編輯器,讓你像玩積木一樣,用拖拉點選的方式設計自動化流程。
- 左側節點區: 這裡放滿了各種功能的「積木」,也就是「節點」。每個節點代表流程中的一個步驟或一個動作。你需要做的,就是從這裡挑出你要用的節點。
- START(開始): 每個流程的起點,一定要有!
- END(結束): 流程的終點,告訴系統這裡結束了。
- IF(如果): 流程的分岔路口,用來做條件判斷。
- ASSIGN(賦值): 給變數塞值或做簡單資料處理。
- RESPONSE(回應): 跳出訊息問使用者問題,並接收回答。
- ERROR(錯誤): 處理流程中可能發生的錯誤。
- STORE_QUERY(儲存查詢): 跟 Response 有點像,但主要是把使用者的「原始輸入」存起來。
- Row Exist(行存在): 檢查某筆資料是否存在。
- Me(我): 抓取目前使用者的資訊。
- (還有其他更厲害的節點,後面會介紹!)
- 中間畫布區: 這就是你的「工作檯」。把左邊選好的節點拖到這裡,然後用線把它們連接起來,決定流程要怎麼跑。
建立流程三步驟,超簡單:
- 選節點: 從左邊挑你要的功能節點。
- 拖節點: 把選好的節點拖到中間畫布上。
- 連節點: 點一下節點上的小圓點,拉出一條線,連到下一個節點的小圓點。這樣就決定了流程的走向!
是不是很直覺?就算沒寫過程式,也能輕鬆上手!
每個節點都能微調:節點基本設定

每個拖到畫布上的節點,點一下都可以進行詳細設定:
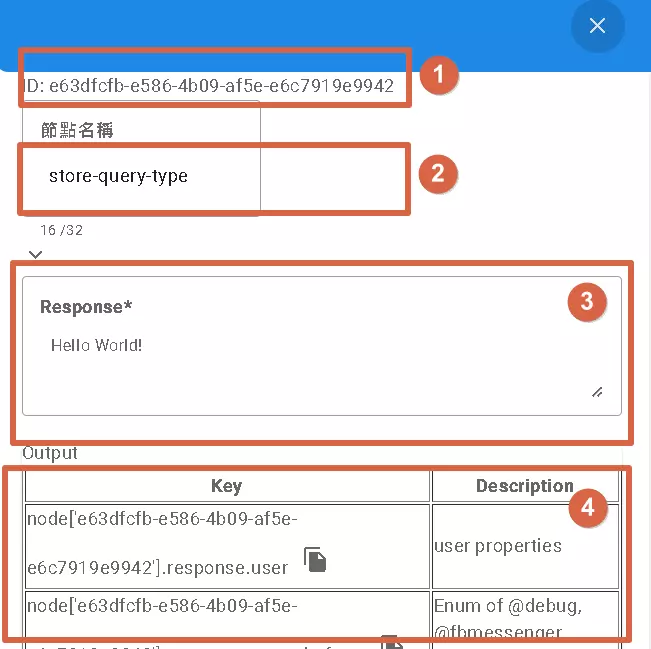
- 節點 ID: 這是系統自動給的編號,獨一無二,主要是給系統看的,你通常不用管它。
- 節點名稱: 你可以幫節點取個好記的名字,例如「檢查庫存是否足夠」、「發送訂單確認信」。這樣以後回來看流程才看得懂。
- 節點參數: 這是重點! 每個節點的功能不同,需要設定的參數也不同。例如,「回應」節點就要設定要問使用者什麼問題;「If」節點就要設定判斷條件。具體有哪些參數,可以參考 DMflow 的說明文件。
- 節點輸出: 節點執行完後會產生一些結果,會顯示在這裡。你可以直接點旁邊的複製按鈕,把輸出結果的「路徑」複製起來,方便在後面的節點中使用這些結果。
特別注意: 有些節點天生就是「終點站」,像是「回應 (Response)」、「錯誤回應 (Error Response)」和「儲存查詢 (Store Query)」。因為它們需要停下來等使用者回應,所以後面不能再接其他節點了。其他的節點則會一個接一個跑下去,直到碰到 End 節點為止。
開始與結束:Start、End 節點
這兩個節點沒什麼特別設定,但很重要:
- Start: 每個流程的起點,一定要有,而且只能有一個。
- End: 流程正常結束的標誌,也要有。
流程的分岔路:If 節點

If 節點就像是流程中的十字路口,它會根據你設定的條件,決定接下來要往左走還是往右走。
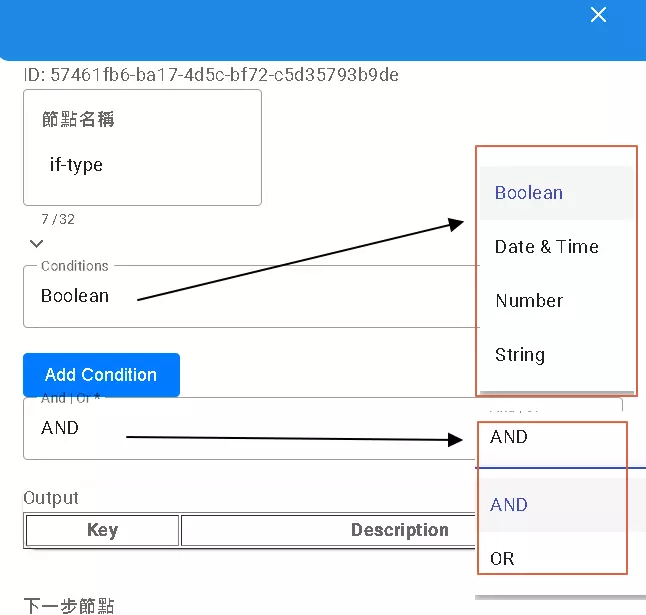
- 條件類型: 你可以比較:
- Boolean: 就是比對
true或false。 - Date & Time: 比對日期時間。注意!格式超級嚴格, 只能用
yyyy-MM-dd'T'HH:mm:ssZZZ這種格式 (例如:2024-10-27T10:30:00+08:00),差一點都不行喔! - Number: 比大小。
- String: 比文字內容。
- Boolean: 就是比對
- 怎麼比: 等於 (
=或==)、不等於 (!=或<>)、大於 (>)、小於 (<)、大於等於 (>=)、小於等於 (<=),還有文字是否包含 (contains) 等等。 - 多個條件一起來: 你可以設定好幾個條件,然後用
AND(所有條件都要成立) 或OR(只要一個條件成立就好) 把它們組合起來。不過目前限制是,一組條件裡只能全部用 AND,或是全部用 OR,不能混用。
設定好條件後,If 節點就會有兩條出口線:一條是條件成立時走的,另一條是條件不成立時走的。
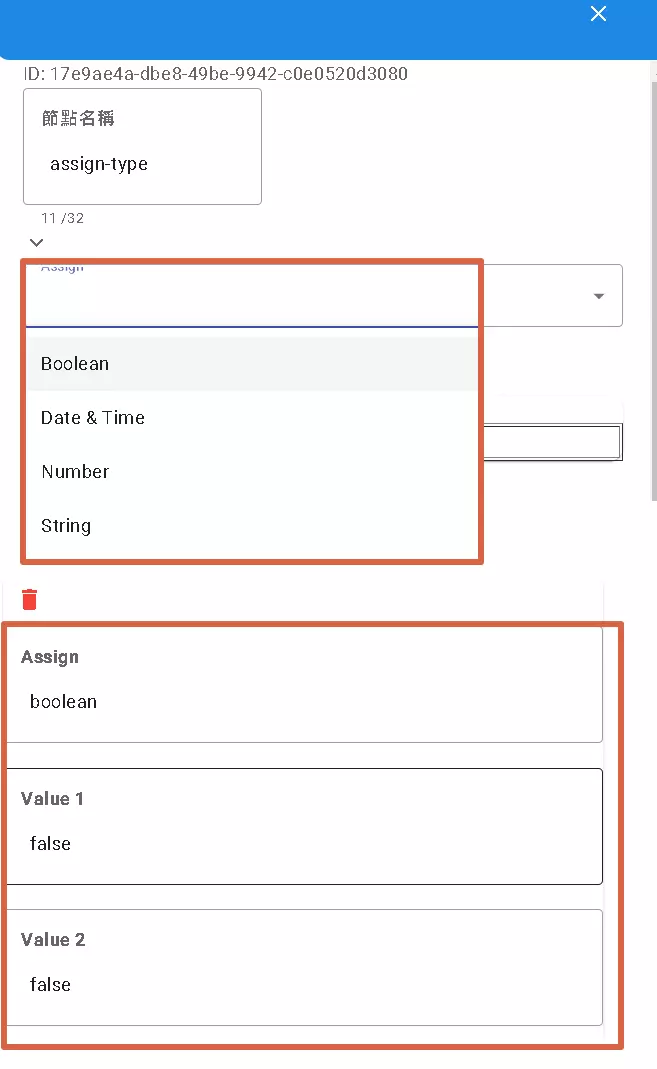
處理資料的好幫手:Assign 節點

Assign 節點的功能很單純,就是把某個「值」指定給一個或多個「變數」。想像成幫變數貼標籤,或是把資料裝進變數這個盒子裡。
- 賦值目標: 先選好你要把值塞給哪個變數。
- 值的類型: 告訴系統你要塞的是哪種值 (Boolean, Date & Time, Number, String)。
- 值從哪裡來?
- 固定值: 直接填
true、123、你好這種。 - 其他變數: 用另一個變數的值。
- 表達式: 用特殊的語法來組合或提取值,例如
{{node['start'].key}}就是抓取start節點裡key這個欄位的值。 - 上個節點的輸出: 直接用上一個節點跑完的結果。
- 固定值: 直接填
- 一次搞定多個: 你可以一次設定好幾組,把不同的值塞給不同的變數。
Assign 節點在流程中超級常用,用來暫存資料、轉換格式、做簡單計算等等。
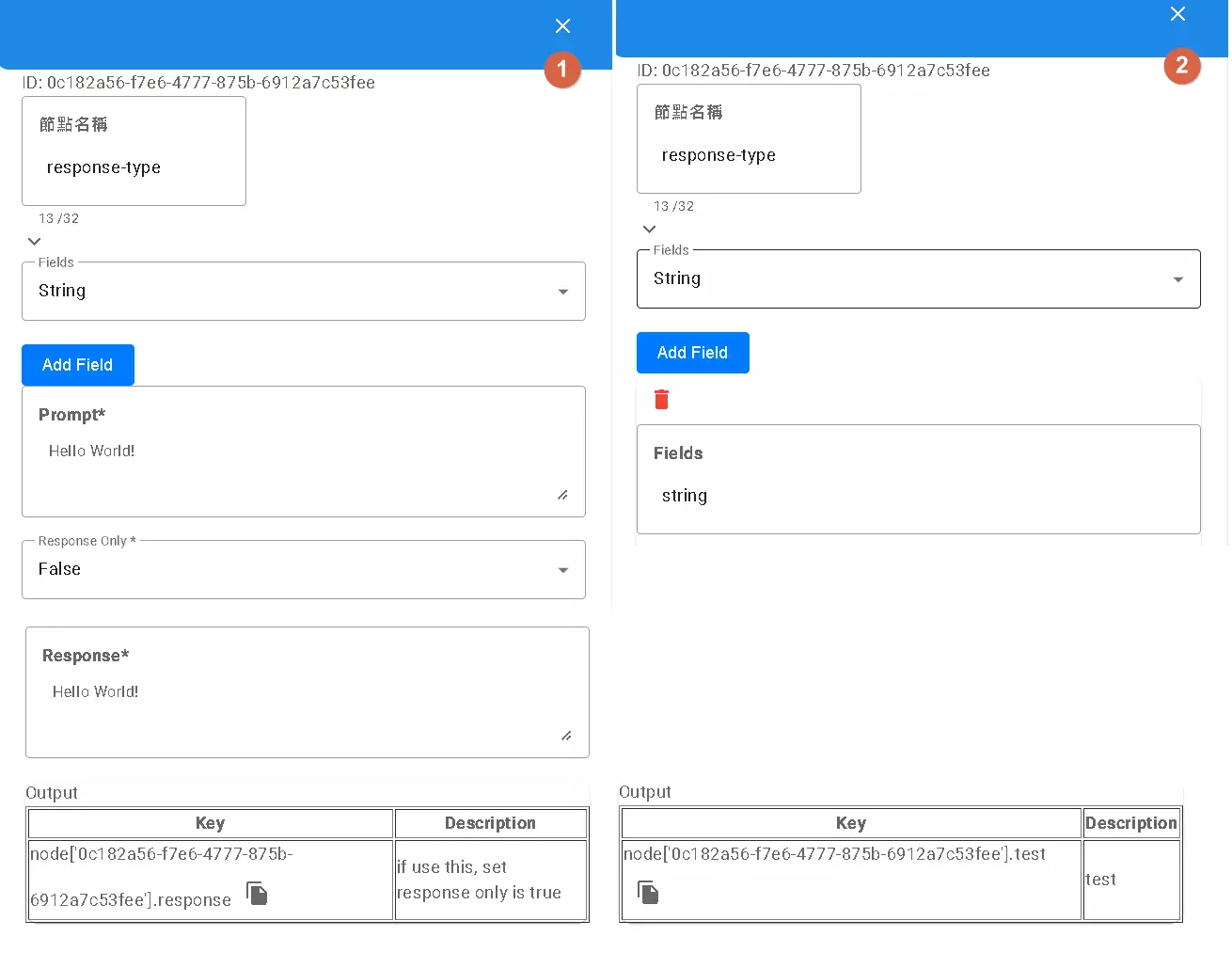
與使用者互動:Response 節點的兩種模式

Response 節點是你跟使用者「對話」的橋樑。它會跳出你設定好的訊息給使用者看,然後等待使用者輸入回應。它有兩種主要用法,取決於你有沒有設定 Fields (欄位):
模式一:不用 Fields (簡單問答)
- 如果你只是想問使用者一個簡單問題,取得他們的回應就好 (例如「請輸入您的姓名」)。
- 把
Response Only這個選項設成True。 - 之後的節點就可以用
node[...].response來拿到使用者輸入的整段文字。
模式二:使用 Fields (結構化輸入)
- 如果你希望使用者一次提供多個相關資訊,而且你想分開處理 (例如同時問姓名、電話、Email)。
- 你需要點擊
Fields旁邊的「+」按鈕,新增一個或多個欄位,並為每個欄位取一個key(例如name,phone,email)。 - 把
Response Only設成False。 - 之後的節點就可以用
node[...].[你取的key]來分別拿到使用者在對應欄位輸入的內容。例如,用node[...].name拿到姓名,用node[...].phone拿到電話。
記得喔,Response 節點是終點站,後面不能再接其他節點了。
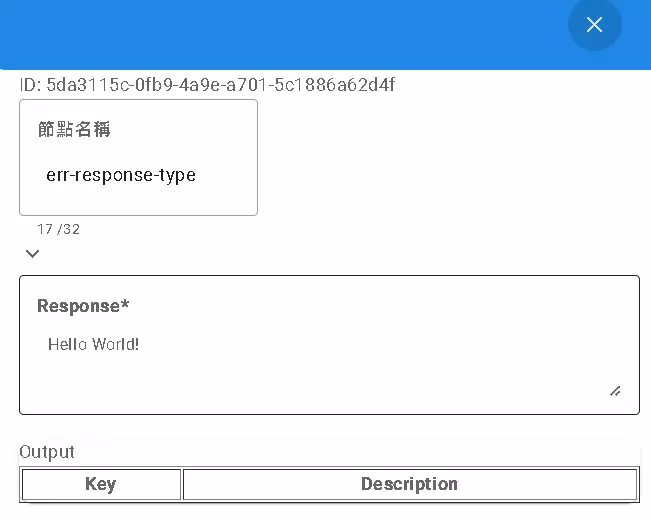
流程出錯怎麼辦?Error Response 節點

error-response 節點是流程的「緊急出口」。當流程跑到一半,發現有問題(例如使用者輸入格式錯誤、找不到資料),或是觸發了某個你不希望發生的條件時,就可以導向這個節點。
- 怎麼觸發: 通常會接在
If節點的後面,當If的條件成立時(表示出錯了),流程就走到error-response。 - 做什麼事:
- 立刻停止流程! 不會再往下跑了。
- 回覆一個你事先設定好的錯誤訊息給使用者。
有了它,你就能優雅地處理錯誤,給使用者明確的回饋,而不是讓流程卡住或產生奇怪的結果。這也是終點站節點喔。
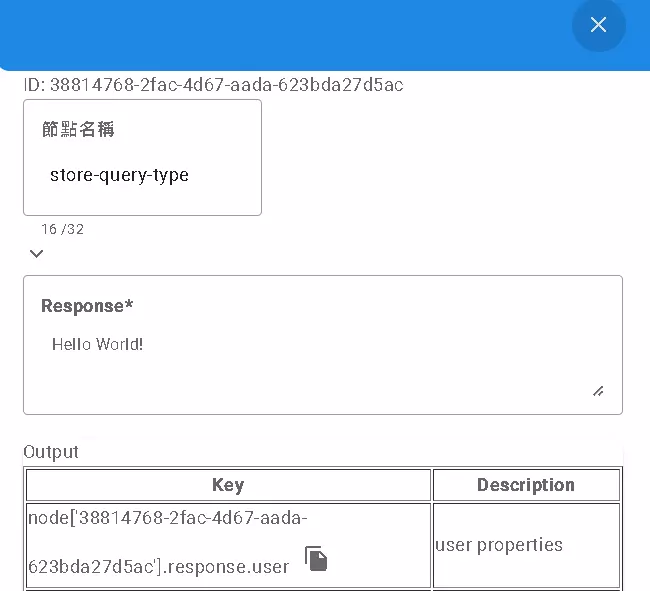
保存原始輸入:Store Query 節點

store query 節點跟 Response 有點像,也是用來接收使用者輸入的。但它的主要目的是把使用者輸入的「原始查詢內容」保存下來,方便後續使用。
- 主要功能:
- 抓取使用者輸入的文字。
- 可以只抓取輸入文字中的一部分(如果需要的話)。
- 把抓到的內容存到某個變數或資料庫欄位裡。
- 使用時機: 當你不需要動用複雜的 AI 去理解使用者意圖,只是想簡單地提取他們輸入的關鍵字、數字或其他資訊時,用這個節點就很方便。
- 例如: 使用者說「我要訂 3 張明天去台北的票」。你可能只想把「3」、「明天」、「台北」這幾個關鍵資訊抓出來存起來,後續直接用這些資訊去查票,那就可以用
store query。
這也是一個會等待使用者輸入的終點站節點。
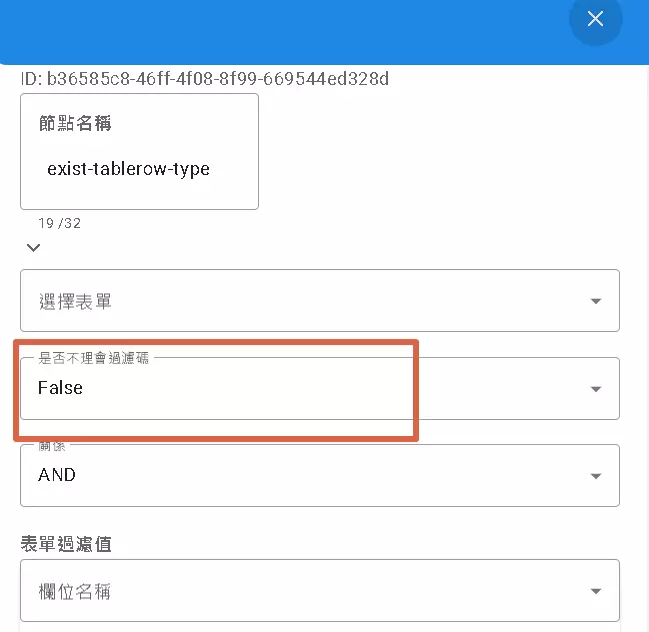
資料到底在不在?Row Exist 節點

row-exist 節點很直接,就是幫你檢查「符合條件的資料到底存不存在」。例如,你想看看資料庫裡是不是已經有這個客戶的訂單了。
- 關鍵設定:「是否不理會過濾碼」
- False (預設值): 只找目前操作者有權限看到的資料。例如,業務 A 只能檢查他自己的客戶訂單在不在。這是比較安全的做法。
- True: 無視權限,直接找系統裡所有的資料。例如,系統管理員想檢查所有使用者的資料完整性。這個選項要小心用,可能會看到不該看的資料!
- 結果: 這個節點跑完後,通常會有兩條路,一條是「存在」時走的,另一條是「不存在」時走的。你可以根據結果決定後續要做什麼。
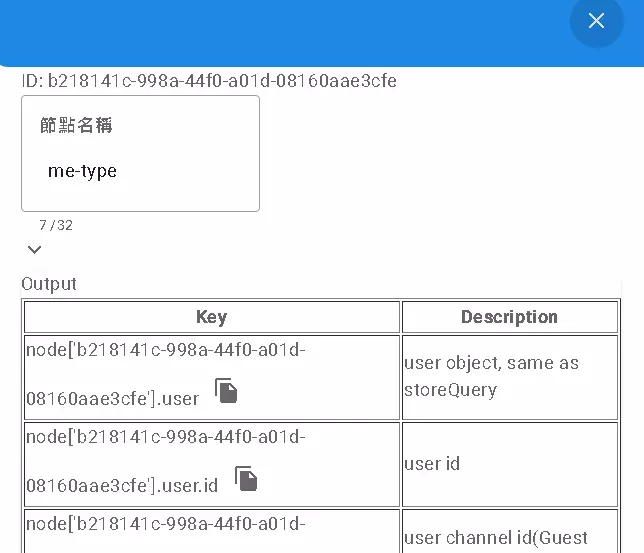
我是誰?Me 節點

me 節點是用來直接取得「目前正在操作這個流程的使用者」的相關資訊。
- 跟
store query的差別:store query要等使用者輸入,me不需要,直接抓當前使用者的資料。store query會暫停流程,me不會,抓完資料就繼續往下跑。
- 能拿到什麼: 通常包含完整的 User 物件、使用者 ID (
userId)、管道 ID (channelId,代表他是從哪個管道來的,例如訪客)。 - 使用時機: 當你只是需要知道現在是誰在用這個流程時(例如驗證身份、記錄操作者),用
me就對了。
處理複雜任務:背景流程與特殊節點
有些任務比較花時間,或者需要跟外部系統打交道,這時候就要請出「背景流程」和一些特殊的節點來處理了。
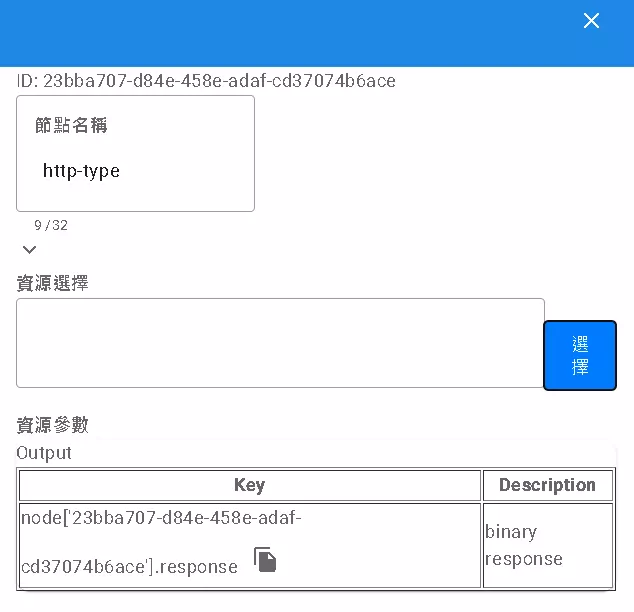
連接外部世界:HTTP 節點

http 節點讓你的流程可以跟外部世界溝通!你可以用它來發送 HTTP 請求(就像瀏覽器打開網頁一樣),去呼叫別人的 API、抓取網頁資料等等。
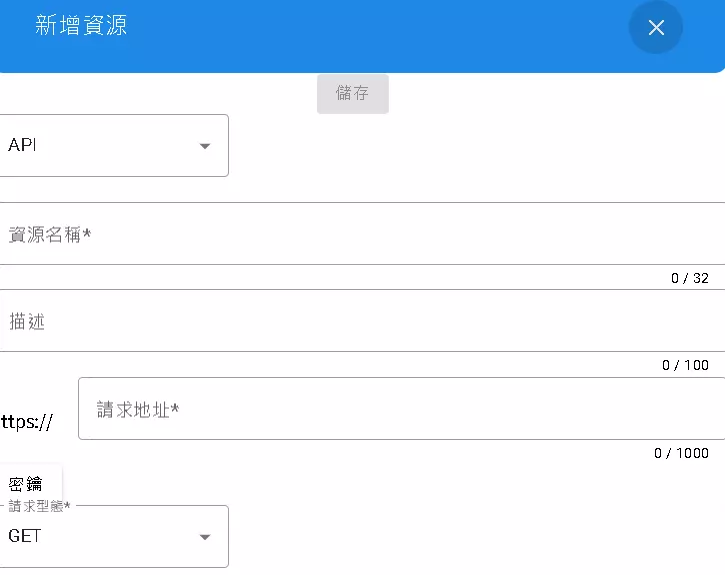
- 資源節點 (Resource): 為了方便管理,你可以先把常用的 API 基本設定(像網址 URL、請求方法 GET/POST、固定的 Header)存在一個「資源」裡。
- 想了解「資源」怎麼設定?可以參考之前地端版本的教學。

- 想了解「資源」怎麼設定?可以參考之前地端版本的教學。
- 資源參數: 每次實際發送請求時,你還可以動態調整參數,像是網址後面的查詢參數 (
?key=value)、要 POST 出去的資料內容 (Request Body)、或是這次請求特有的 Header。 - 拿到回應: 發送請求後,對方伺服器會回傳資料。這個節點會拿到原始的回應內容(通常是二進位資料)。
- 後續處理: 你可能需要用後面的節點來處理這個回應,例如把它從 JSON 格式解析出來 (JSONc 解析)。
- 用途: 串接各種第三方服務 (天氣、地圖、金流…)、讀取或寫入外部資料庫等等。
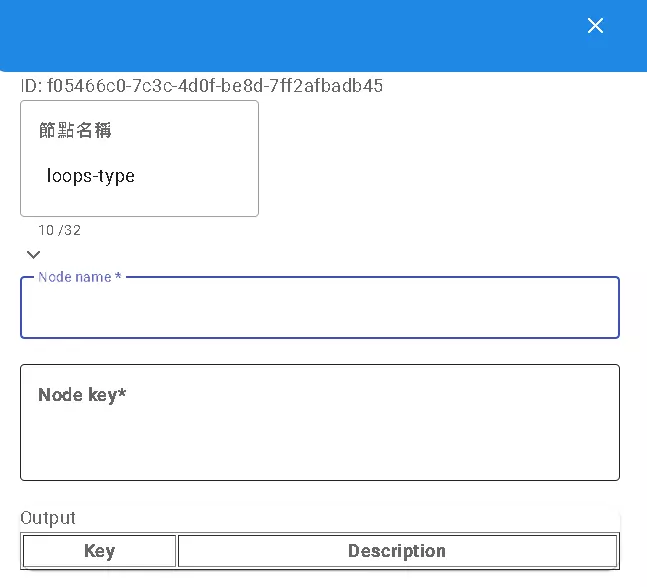
處理一堆資料:Loops 節點

如果你的資料是一長串的列表或陣列 (Array),例如 API 回傳了好幾筆產品資料,你想針對「每一筆」資料都做同樣的處理,那就要用 loops 節點啦!
- 設定:
Node name:告訴它你的列表資料在哪個節點的輸出裡。Node key:告訴它列表資料在那個節點輸出的哪個 key 底下。
- 怎麼運作: 它會自動抓到你指定的那個列表,然後列表裡有幾筆資料,它就會把後面連接的節點自動執行幾次。
- 方便取值: 它還會幫你把原本可能比較複雜的取值方式(例如
node['api_result'].products[0].name)轉換成比較簡單的data.property形式(例如data.name)。在迴圈的每一次執行中,data就代表當前正在處理的那一筆資料。 - 例如: 假設你有個列表叫
docs,裡面有三篇文章,每篇都有title和description。{ "start": { "docs": [ { "title": "xx", "description": "x" }, { "title": "yy", "description": "y" }, { "title": "zz", "description": "z" } ] } }你設定
Node name為start,Node key為docs。那麼loops後面接的節點就會自動執行三次。在第一次執行時,你可以用data.title拿到 “xx”,第二次拿到 “yy”,第三次拿到 “zz”。 - 用途: 批次處理資料、整理 API 回應、產生多個通知等等。
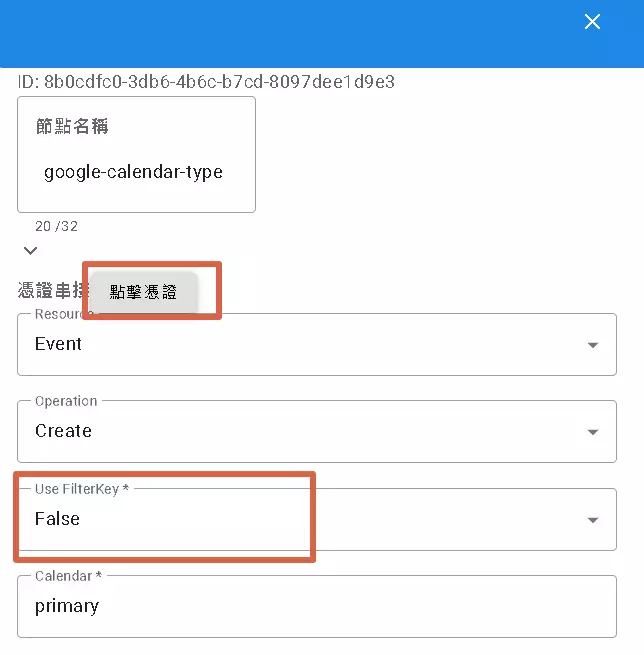
跟特定 APP 打交道:應用節點 (以 Google Calendar 為例)

DMflow 還內建了很多可以直接跟特定應用程式(像 Google Sheets, Google Calendar, Slack 等)互動的節點。我們拿 google-calendar 當例子:
- 授權: 第一次用通常需要設定 OAuth 2.0 驗證,讓 DMflow 取得操作你 Google 日曆的權限。點擊「憑證」按鈕去設定。
- 操作類型 (Resource & Operation): 選擇你要對日曆做什麼事?是新增活動 (Create Event)、讀取活動 (Read Event)、更新還是刪除?
- 使用誰的憑證?(Use FilterKey):
- 勾選 (True): 代表要用目前使用者自己連接到 DMflow 的那個 Google 帳號去操作他的日曆。
- 不勾選 (False): 代表用你在節點憑證裡設定的那個(可能是系統共用或你自己的開發者帳號)去操作。
- 這個選項對於需要代表「使用者」去操作他個人服務的場景很重要!
- 選日曆: 選擇你要操作的是哪個日曆(主要日曆?還是其他你建立的日曆?)。
- 活動細節: 提供要新增或修改的活動標題、描述、時間、參與者等等資訊。
- 用途: 自動建立會議、同步行程、設定提醒… 超方便!
關於 Use FilterKey (使用者第三方串接):

很多應用節點都有 Use FilterKey 這個選項。簡單說,它就是決定:這次操作,要用使用者自己綁定的帳號權限,還是用系統預設或你在節點上設定的權限?
- 用使用者自己的帳號 (勾選 Use FilterKey): 適合需要存取使用者個人資料或代表使用者操作的場景(例如讀取他的 Google Drive 檔案、發送他的 Slack 訊息)。
- 用系統帳號 (不勾選 Use FilterKey): 適合執行系統層級或與特定使用者無關的操作。
但要注意,不是每個第三方服務都支援讓 DMflow 這樣去使用使用者個人的憑證喔。
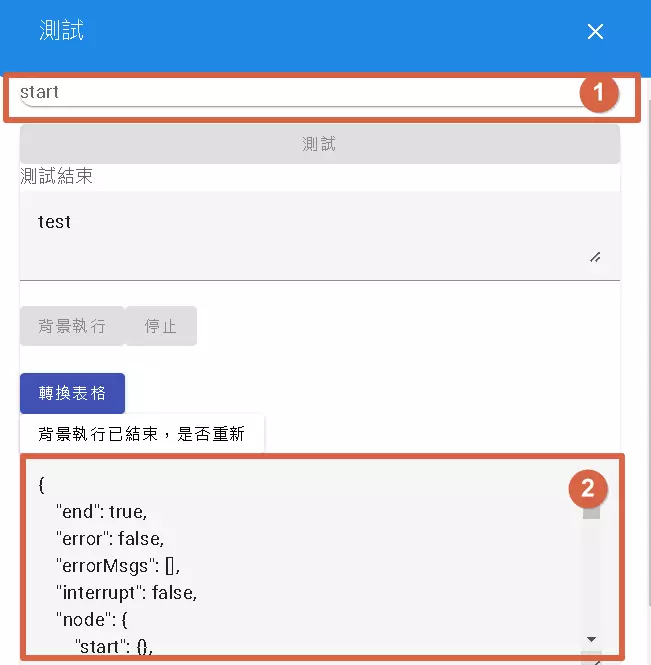
跑起來看看!測試你的觸發流程

設計好流程後,當然要測試一下跑起來順不順!DMflow 提供了「測試」功能:
- 模擬輸入: 點擊測試按鈕後,你需要手動填寫觸發這個流程時可能收到的輸入參數。例如,如果是綁定表單的觸發器,你就要模擬一筆表單資料;如果是 Webhook 觸發,就要模擬 Webhook 傳來的內容。這裡重點是模擬「輸入」,而不是執行觸發器本身的「輸出」。
- 全程監控: 流程開始跑之後,測試視窗會顯示每一步節點的執行狀況,包含:
- 目前跑到哪個節點了。
- 每個節點收到的輸入是什麼。
- 每個節點執行完的輸出是什麼。
- 流程是否正常結束。
- 如果出錯了,是哪個節點出錯,錯誤訊息是什麼。
- 停止觀察: 你可以隨時點擊「停止」按鈕來結束這次測試,並仔細查看每個節點的數據。注意:是「停止」,不是「暫停」喔! 按了停止就結束了,不能中途休息再繼續跑。
透過測試功能,你可以一步步檢查流程是否如預期般運作,快速找出問題並修正。
結語:自動化的無限可能
恭喜你!一路從表單的基礎設定,奮戰到強大的觸發器與自動化流程。我們一起解密了 DMflow 表單問答系統的各種核心功能。
現在你擁有的,不僅僅是建立表單的能力,更是打造智慧化、自動化工作流程的超能力!觸發器就像是你的魔法棒,只要發揮創意,就能讓重複性的工作自動完成,讓你的表單不只收集資料,更能主動解決問題、串連服務。
當然,DMflow 的世界還很大,還有更多細節和技巧等著你去探索。希望這三篇指南能為你打下堅實的基礎,讓你更有信心地駕馭這個強大的工具。
去吧!開始創造屬於你的自動化魔法吧!


