DMflow表單問答系統使用說明-上

建立時間: 2024-12-24 | 最後修改時間: 2025-03-26 | 40 分鐘閱讀
搞懂 DMflow 表單問答系統:從儀表板設定到欄位調整全攻略
不管你是剛接觸 DMflow 的新手,還是想更深入了解表單功能的老手,這篇文章都會帶你一步步拆解 DMflow 強大的表單問答系統。從「儀表板」這個有點特別的名字開始,到各種欄位元件的詳細設定,再到進階的欄位調整技巧,讓你輕鬆打造出專業又好用的表單!

這「儀表板」到底是什麼東東?
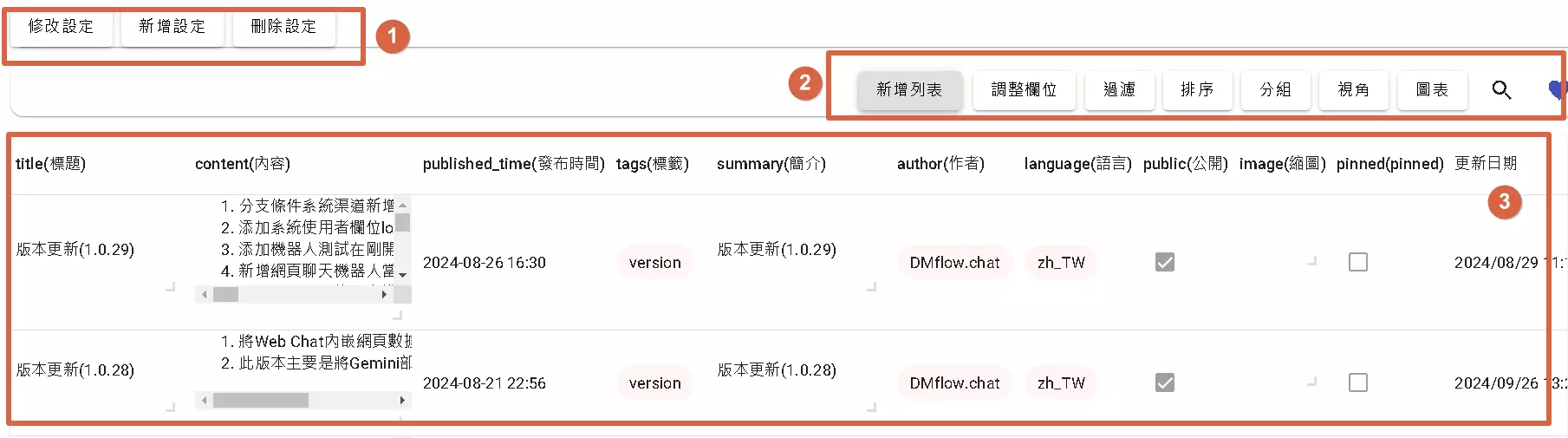
嘿,我知道你在想什麼。「儀表板」?聽起來應該是放一堆圖表、數據的地方吧?沒錯,我們一開始也是這麼想的,左邊選單、中間對話、右邊跑出酷炫圖表和數據。但你知道嗎?DMflow 本質上是個聊天機器人平台,所以這個「儀表板」其實更像是你的表單設計工作室。
在這裡,你可以:
- 管理設定大小事: 如果你是管理員,修改、新增、刪除設定都在這搞定。
- 客製化你的畫面: 哪些欄位要顯示?哪些要藏起來?隨你調整。
- 看看成果: 根據你設定的內容,這裡會顯示對應的結果。

好啦,廢話不多說,咱們來看看最重要的「設定」部分吧!
開始設定你的第一個表單

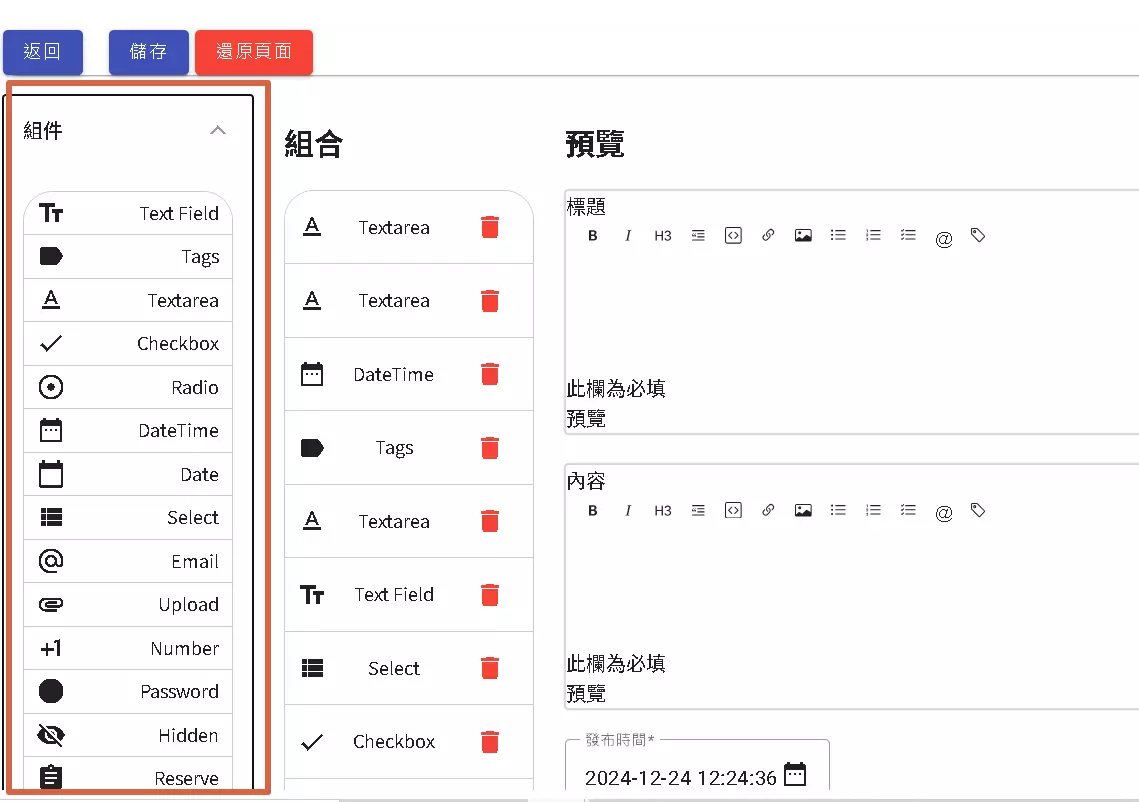
想像一下,你正在玩樂高。這個設定介面就像你的樂高工作桌:
- 組件庫 (左側): 這裡放滿了各式各樣的「樂高積木」,也就是表單欄位。想加個文字框?想放個下拉選單?從這裡拖出來就對了!
- 組合區 (中間): 這就是你的「樂高模型」。把左邊拖過來的組件放在這裡,然後幫它們設定顏色、大小、功能等等(也就是欄位的屬性啦)。
- 預覽區 (右側): 隨時看看你的「樂高模型」組裝起來長什麼樣子。改個設定,右邊馬上秀給你看!
來看看有哪些好用的組件:
- Text Field (單行文字輸入框): 填名字、標題這種短短的文字最常用。
- Tags (標籤): 幫內容分類或加上關鍵字,用這個就對了。
- Textarea (多行文字輸入框): 需要填寫長篇大論,像是文章內容或詳細描述時,選它準沒錯。
- Checkbox (核取方塊): 可以複選的選項,像興趣、同意條款之類的。
- Radio (單選按鈕): 只能選一個的選項,例如性別、滿意度調查。
- DateTime (日期時間選擇器): 需要選到幾年幾月幾號幾點幾分,用這個。
- Date (日期選擇器): 只需要選日期,像生日、活動日期。
- Select (下拉選單): 從一堆選項裡挑一個或多個,很常見吧?
- Email (電子郵件輸入框): 專門填 Email,還會幫你檢查格式對不對。
- Upload (檔案上傳): 讓使用者上傳圖片、文件的好幫手。
- Number (數字輸入框): 只能填數字的地方,像年齡、數量。
- Password (密碼輸入框): 輸入密碼專用,打字時會變星星或點點。
- Hidden (隱藏欄位): 有些資料不想讓使用者看到,但又需要偷偷記錄下來?用它!
- Reserve (預約欄位): 做線上預約功能的好夥伴。
怎麼用呢?超簡單:
- 從左邊挑個你想要的組件。
- 滑鼠按住,把它拖到中間的「組合區」。
- 點一下剛拖進來的組件,開始設定它的屬性(像是給它取個名字、設個預設值之類的)。
- 看看右邊的「預覽區」,滿意了就繼續加下一個組件!
接下來,我們就來仔細瞧瞧每個組件可以怎麼設定。
1. 那個單行文字框 (Text Field) 是做啥的?

這個 Text Field 嘛,基本上就是讓使用者輸入一行文字的地方。設定選項看起來有點多,但別擔心,我們一個個來看:
- 標籤 (Label): 就是輸入框旁邊的提示文字,告訴使用者這裡該填啥。像圖中的「作者」,一看就知道要填作者名字。沒這個標籤,使用者可能會一頭霧水。
- 元素 ID (Key): 這個是給系統看的「內部代號」,獨一無二,不能重複。程式就是靠這個 ID 來抓取使用者輸入的內容。圖中的
author就是它的 ID。取個有意義又好記的 ID 很重要喔! - 註解 (Placeholder): 輸入框裡面的灰色提示字,使用者一開始打字就會消失。像是「請輸入作者姓名」,給個小提示,很貼心吧?
- 預設內容 (Default Value): 如果希望輸入框一開始就有預設文字,填在這裡。使用者可以直接用,或修改成自己的內容。
- 最小長度 (Minimum Length): 規定使用者最少要輸入幾個字。想偷懶少打幾個字?門都沒有!
- 最大長度 (Maximum Length): 最多能輸入幾個字。要是輸入太多,超過的部分可能就進不去了。
- 正規表示法 (Regular Expression): 這個比較進階,是用來檢查輸入內容格式的「規則」。例如,你可以設定規則來確保使用者輸入的是手機號碼格式,或是身分證字號格式。
- 必填 (Required): 打勾勾!這個欄位就變成必填項目,沒填就不能送出表單。重要的資訊絕對不能漏掉!想讓某個欄位變成必填?勾這裡就對了!
搞懂這些設定,你就能讓一個簡單的文字輸入框,變得既聰明又符合你的需求啦!
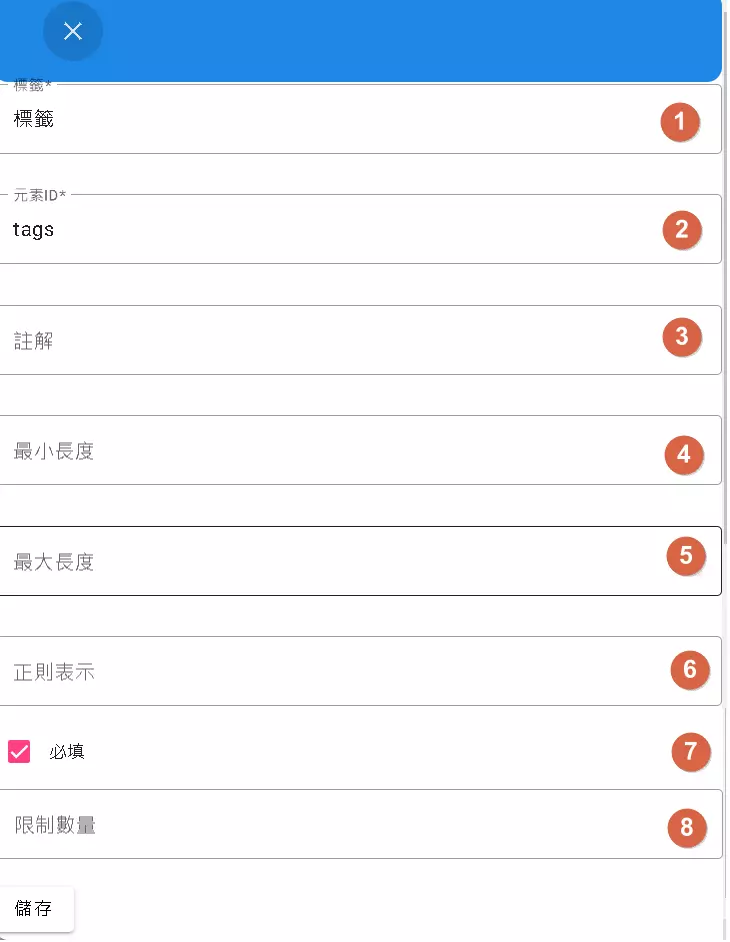
2. 一堆關鍵字?用 Tags (標籤欄位) 就對了!

Tags 欄位很像 Text Field,但它是專門讓你輸入「多個」關鍵字或標籤的。想想看部落格文章下面的標籤,或是商品分類,就是用這種概念。
來看看它的設定:
- 標籤 (Label): 跟 Text Field 一樣,告訴使用者這裡要填標籤。
- 元素 ID (Key): 也是給系統看的內部代號,必須獨一無二。圖例是
tags。 - 註解 (Placeholder): 輸入框內的提示字,例如「請輸入標籤,用逗號分隔」。
- 最小長度 (Minimum Length): 限制「單一標籤」的最少字數。
- 最大長度 (Maximum Length): 限制「單一標籤」的最多字數。
- 正規表示法 (Regular Expression): 也可以用規則來限制「單一標籤」的格式。
- 必填 (Required): 如果勾選,使用者至少要輸入一個標籤才能送出。
- 限制數量 (Limit Quantity): 這個是 Tags 欄位特有的,可以限制使用者最多能加幾個標籤。避免標籤多到爆炸!
跟 Text Field 差在哪?
- Text Field 通常只填一個值(一段文字)。
- Tags 可以填很多個值(很多標籤),通常用
|(或其他符號) 分隔。 - Tags 的長度、格式驗證是針對「每一個標籤」,還有數量限制。
所以,需要讓使用者輸入多個分類、關鍵字的時候,記得用 Tags 喔!
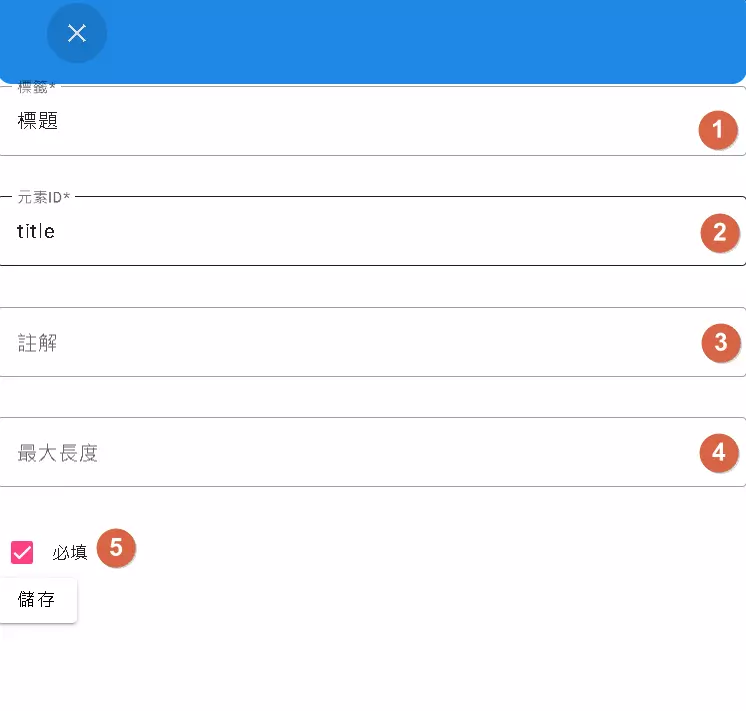
3. 長篇大論?交給 Textarea (多行文本輸入框)

當單行文字框 (Text Field) 不夠用,需要輸入好幾段文字,像是文章內容、詳細說明、使用者回饋時,就輪到 Textarea 上場了!
它的設定相對單純一點:
- 標籤 (Label): 告訴使用者這大框框是填什麼的。圖例是「標題」,雖然通常標題用 Text Field 比較多,但這裡只是舉例。
- 元素 ID (Key): 一樣是內部代號,圖例是
title。 - 註解 (Placeholder): 輸入框內的提示字。
- 最大長度 (Maximum Length): 限制總共能輸入多少字。這裡要注意: 圖中提到關鍵字最多 255 字,而 Textarea 最多可以塞 16384 個字!如果超過了,多出來的部分會被咖掉,但還是會存進資料庫裡。
- 必填 (Required): 重要的長內容當然也不能漏填。
那 Text Field、Tags、Textarea 到底差在哪?我該用哪個?
- Text Field: 短短的單行文字,像姓名、標題。
- Tags: 多個關鍵字、標籤,用符號分隔。
- Textarea: 長篇的多行文字,像文章、描述。
重點提醒: Textarea 輸入超過最大長度會被自動截斷,記得提醒使用者有這個限制喔!
4. 打勾勾!Checkbox (核取方塊) 的世界

Checkbox 就是那個可以讓你打勾勾的小方塊。通常用在可以複選的場合,像是選擇興趣、訂閱電子報、同意服務條款等等。
設定選項也很直觀:
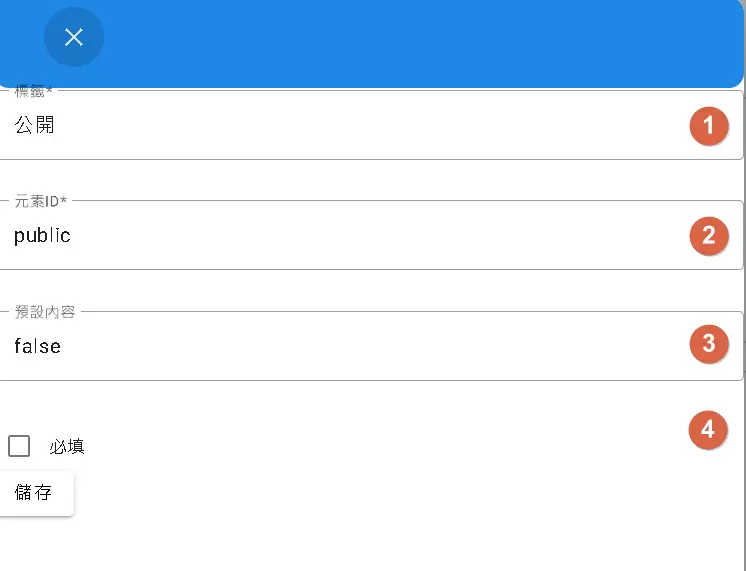
- 標籤 (Label): 這個勾勾代表什麼意思?寫在這裡。圖例是「公開」,表示勾了就公開。
- 元素 ID (Key): 內部代號,圖例是
public。 - 預設內容 (Default Value): 決定一開始這個框框是勾起來 (
true) 還是沒勾 (false)。圖例是false,表示預設不公開。 - 必填 (Required): 這個比較特別。如果是單一個 Checkbox,設為必填通常表示「必須勾選」才能送出(例如同意條款)。如果是一組 Checkbox,可能表示至少要選一個。但老實說,單個 Checkbox 很少設定必填啦。
跟其他輸入欄位的差別:
Checkbox 主要處理的是「是/否」、「開/關」這種布林 (Boolean) 值的選擇,跟輸入文字或數字很不一樣。它可以單獨存在,也可以好幾個湊成一組讓使用者複選。
記住: Checkbox 的值基本上就是 true (勾選) 或 false (沒勾選)。
5. 只能選一個?Radio (單選按鈕) 登場!

跟 Checkbox 可以亂勾不同,Radio Button (單選按鈕) 是一群小圓點,裡面你「只能」選一個。最經典的例子就是選擇性別啦!
來看看設定:
- 標籤 (Label): 這個設定通常是指「整組」單選按鈕代表什麼意義,例如「性別」。每個選項旁邊的文字是在下面的「多個 group 數值選擇」裡設定。
- 元素 ID (Key): 注意!同一組 Radio Button 的 Key 必須一模一樣,系統才知道它們是同一國的,才能做到「選 A 就取消 B」的互斥效果。例如,性別這組的 Key 都設成
gender。 - 預設內容 (Default Value): 設定一開始哪個選項是預設被選取的。這裡要填的是選項的「真實值 (Value)」,而不是顯示的文字喔!
- 必填 (Required): 勾了就表示這組選項裡,使用者「一定」要選一個才能送出。
- 多個 group 數值選擇 (Multiple Group Value Selection): 這裡是設定單選按鈕選項的核心!
- 顯示值 (Label): 使用者在畫面上看到的選項文字,例如「男」、「女」、「其他」。
- 真實值 (Value): 程式內部記錄的值,通常是英文或數字,例如
male,female,other。這樣做方便後續處理資料。 - 可以按「+」新增選項,按「刪除」移除。
跟 Checkbox 的最大不同:
- Checkbox:可以選多個,選項間彼此獨立。
- Radio Button:只能選一個,選項間互斥。
重點: 記得同一組 Radio Button 的 Key 要一樣,還有分清楚「顯示值」和「真實值」!
6. 選日期還要選時間?DateTime 搞定!

需要讓使用者精確選擇到「年/月/日 時:分」的時候,就要用 DateTime 選擇器啦!像是預約會議、設定活動時間等等。
它的設定選項比較多,但都很實用:
- 標籤 (Label): 說明這個日期時間是用來幹嘛的,例如「會議開始時間」。
- 元素 ID (Key): 內部代號,例如
meeting_start_time。 - 預設為現在時間 (Default to Current Time): 勾了這個,欄位就會自動填上當下的日期和時間。注意:勾了這個,「預設內容」欄位就會消失喔!
- 預設內容 (Default Value): 如果不想預設為現在時間,可以在這裡手動設定一個預設的日期時間,格式大概像「2024/12/25 - 10:00」。
- 必填 (Required): 需要使用者一定要選時間嗎?勾它!
- 只能填選在開始時間後面 (Must be after Start Time): 這個通常用在設定「結束時間」,確保結束時間不會比開始時間早。
- 只能填選在結束時間前面 (Must be before End Time): 這個通常用在設定「開始時間」,確保開始時間不會比結束時間晚。
- 關閉周末 (Disable Weekends): 不想讓使用者選星期六日?勾起來!適合上班日的預約。
- 到 +n 天結束 (End in +n Days): 限制使用者只能選擇從今天起算「n 天內」的日期。例如填 7,就只能選未來一週內的日期。
- 從 -n 天開始 (Start in -n Days): 限制使用者只能選擇從今天起算「n 天前」之後的日期。例如填 7,就只能選包含今天在內的過去 7 天之後的日期(也就是從今天開始)。
重點: 時間邏輯很重要!「開始/結束時間」、「+n天/-n天」這些選項要搭配好,才不會讓使用者選到奇怪的時間。還有,「預設內容」和「預設為現在時間」只能二選一。
7. 只需要日期?那就用 Date (日期選擇器)

如果只需要使用者選擇「年/月/日」,不需要選時間,那麼用 Date 選擇器就夠了,更單純!像是填生日、紀念日等等。
它的設定跟 DateTime 幾乎一模一樣,只是少了時間的部分:
- 標籤 (Label): 說明用途,例如「出生日期」。
- 元素 ID (Key): 內部代號,例如
birthday。 - 預設為現在時間 (Default to Current Date): 勾了就預設為今天的日期。一樣,勾了這個「預設內容」會消失。
- 預設內容 (Default Value): 手動設定預設日期,格式像「2024/12/25」。
- 必填 (Required): 需要使用者一定要選日期嗎?
- 只能填選在開始時間後面 (Must be after Start Date): 這裡的「開始時間」其實是指「開始日期」。
- 只能填選在結束時間前面 (Must be before End Date): 這裡的「結束時間」其實是指「結束日期」。
- 關閉周末 (Disable Weekends): 不能選六日。
- 到 +n 天結束 (End in +n Days): 只能選未來 n 天內。
- 從 -n 天開始 (Start in -n Days): 只能選過去 n 天後(從今天算起)。
跟 DateTime 的差別: 就只是少了選時間的功能而已!其他邏輯都一樣。
所以,看你的需求,如果不用選時間,用 Date 就好,介面更乾淨。
8. 選項太多?用 Select (下拉式選單) 吧!

下拉式選單 (Select) 大家應該都很熟了,就是點一下會跑出一堆選項讓你選的那個。它有兩種主要的設定方式:
基本設定:
- 標籤 (Label): 說明這個選單是選什麼的,例如「選擇部門」。
- 元素 ID (Key): 內部代號,例如
department。 - 預設內容 (Default Value): 設定預設選中哪個選項,填的是選項的「真實值 (Value)」。
- 多選 (Multiple Select): 勾了就可以一次選好幾個選項 (按住 Ctrl 或 Shift)。不勾就是單選。
- 必填 (Required): 一定要使用者選一個 (或多個,如果允許多選) 嗎?
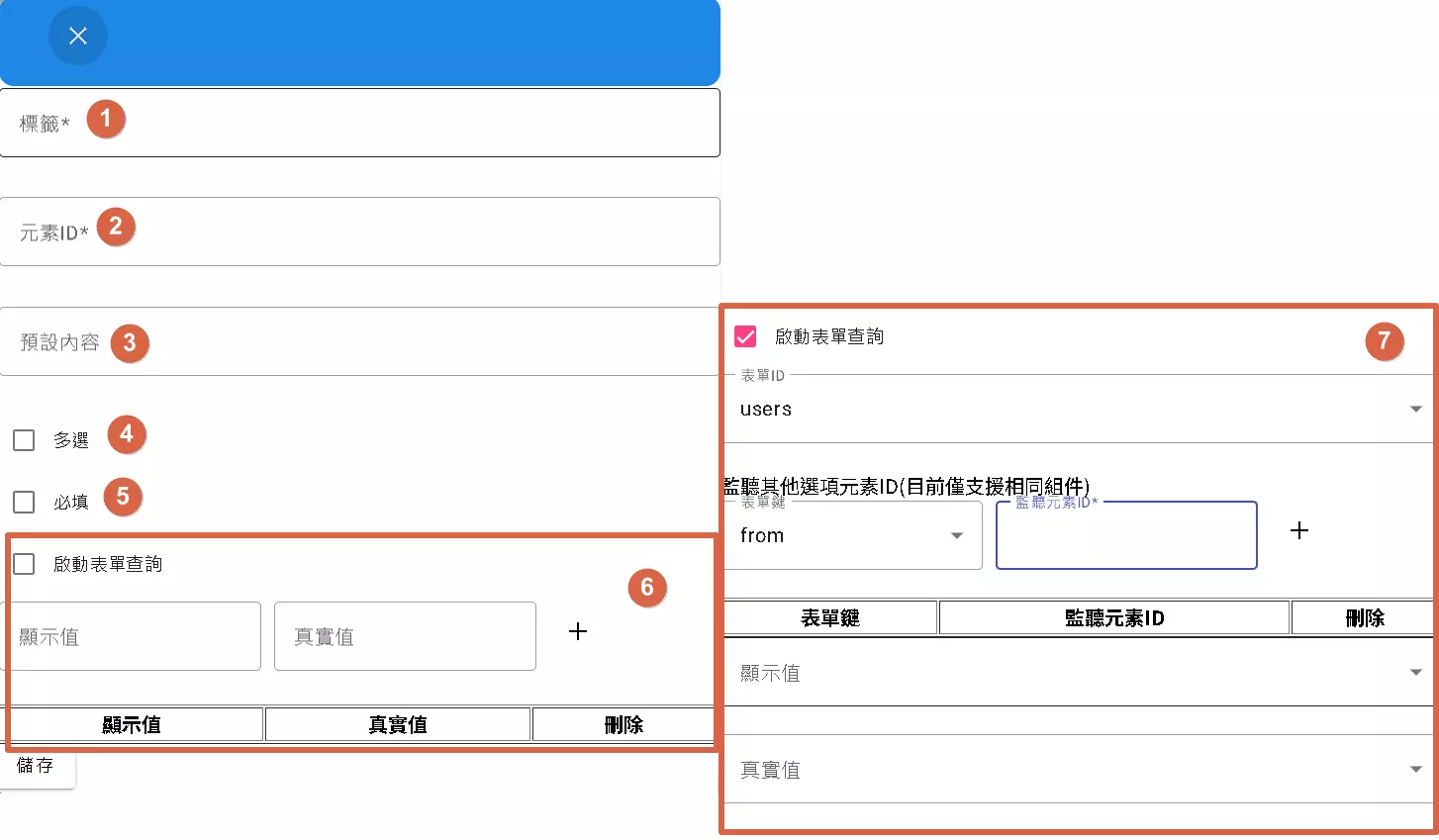
選項來源設定 (二選一):
- 手動填寫選項 (Manual Input): (圖中標示 6)
- 如果你的選項不多,而且是固定的,就用這個方式。
- 跟 Radio Button 類似,你需要設定每個選項的「顯示值 (Label)」(給使用者看的) 和「真實值 (Value)」(程式用的)。
- 按「+」新增選項。
- 表單查詢 (Form Query): (圖中標示 7,勾選「啟動表單查詢」)
- 這個比較酷!如果你的選項是動態的,或是來自另一個表單的資料,就要用這個。
- 表單 ID: 選擇你要從哪個表單撈資料。
- 監聽元素 ID: 選擇一個「觸發器」欄位。當那個欄位的值改變時,這裡的選項就會自動重新撈取並更新!不過目前好像只能監聽相同類型的組件。
- 表單鍵: 指定來源表單的哪個欄位要當作選項的「真實值 (Value)」。
- 顯示值: 指定來源表單的哪個欄位要當作選項的「顯示值 (Label)」。
- 這種方式特別適合選項會變動,或是選項超級多的情況。
重要提醒:
- 用「表單查詢」時,撈回來的選項數量可能是有限制的,而且是動態的。
- 「監聽元素 ID」可以做出很炫的連動效果!例如選了縣市,鄉鎮區的選項就自動更新。
- 一樣要分清楚「顯示值」和「真實值」。
9. email、number、password:文字框的變形金剛
這三個:email、number、password,基本上可以看作是 Text Field (單行文字輸入框) 的「特化版」。它們都有 Label、Key、Default Value、Required 這些基本設定。
它們的特殊之處在於:
- email (電子郵件):
- 專門用來填 Email。
- 通常內建了基本的格式檢查,會看看有沒有
@啊、網域是不是怪怪的啊,幫你初步把關。
- number (數字):
- 限制使用者只能輸入數字。
- 可能還會有最大值、最小值、能不能有小數點之類的額外設定。
- password (密碼):
- 輸入時會變成星星
*或點點•,保護隱私。 - 超級重要: 密碼絕對不能直接原文存進資料庫!必須經過「雜湊 (Hashing)」處理。
- 輸入時會變成星星
關於密碼安全 (敲黑板!):
- 雜湊 (Hashing): 是一種單向加密,把你的密碼變成一串看不懂的亂碼。就算資料庫被偷,壞人也幾乎不可能從亂碼反推出你的原始密碼。
- BCrypt: 我們用的是 BCrypt 這個公認很安全的雜湊演算法。
- 如何使用:
- 加密存儲: 使用觸發器參數
{{Utils.passwdEncode(node.start.password)}}。這裡的node.start.password指的是使用者輸入的密碼變數,這個語法會把它用 BCrypt 加密成亂碼再存起來。 - 驗證登入: 使用
Utils.passwdVerify(node.start.password)這個函數。它會把使用者這次登入輸入的密碼,用同樣的方式加密一次,然後跟資料庫裡存的那個亂碼比對。如果兩個亂碼一樣,就表示密碼正確。注意:是比對亂碼,不是比對原始密碼喔!
- 加密存儲: 使用觸發器參數
簡單說: email 和 number 多了格式驗證,password 多了顯示遮蔽和必須做的安全加密處理。後面的章節會更詳細說明密碼處理,一定要看!
10. 讓使用者上傳檔案?用 file upload!

需要讓使用者上傳圖片、文件、履歷表?那就要用 File Upload 這個組件啦!
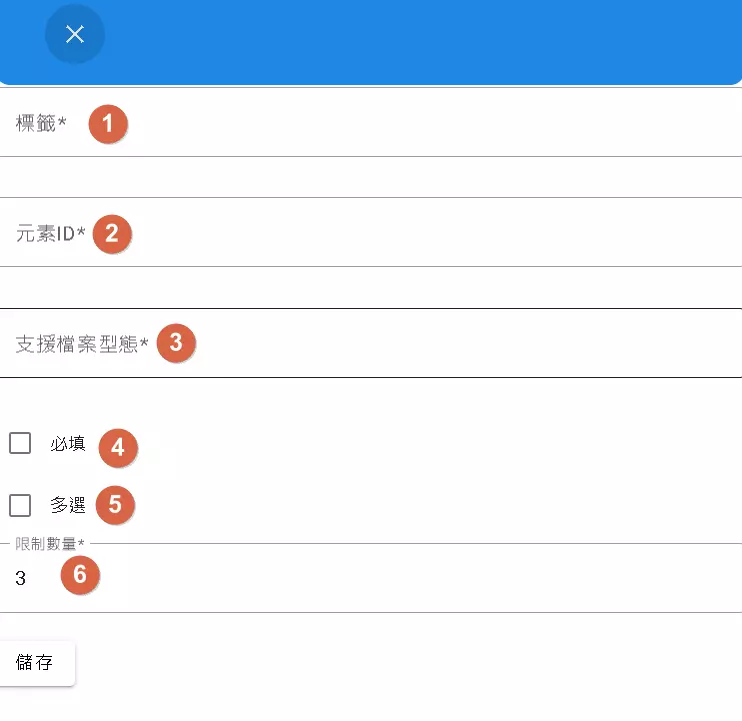
來看看怎麼設定:
- 標籤 (Label): 說明這是上傳什麼檔案的,例如「上傳大頭照」。
- 元素 ID (Key): 內部代號,例如
profile_picture。 - 支援檔案類型 (Supported File Types): 這個很重要! 決定使用者只能上傳哪些類型的檔案。可以用 MIME 類型 (像
image/*表示所有圖片) 或副檔名 (像.pdf,.docx) 來指定。多個類型用逗號隔開。這能避免使用者亂傳檔案。 - 必填 (Required): 是否一定要上傳檔案?
- 多選 (Multiple Select): 勾了就可以讓使用者一次選好幾個檔案上傳。
- 限制數量 (File Limit): 如果允許多選,這裡可以限制最多能傳幾個檔案。
但是!有幾點「非常重要」的限制要注意:
- 大小限制: 目前單一檔案大小上限是 5MB。
- 功能限制: 只有在「儀表板」這裡設定的表單,才能真的使用檔案上傳功能。
- 會被略過: 如果你是透過聊天機器人或分享連結的方式來觸發表單,就算你設定了檔案上傳欄位,這個功能也會被直接跳過、不會出現!
所以,如果你需要在聊天機器人裡讓使用者傳檔案,可能要想想其他方法囉。
11. 偷偷藏資料?hidden (隱藏欄位) 的妙用

有時候,我們需要記錄一些資訊,但又不想讓使用者看到或修改,這時候 Hidden (隱藏欄位) 就派上用場了。它在畫面上是隱形的,但資料還是會跟著表單一起送出。注意:這個功能主要在儀表板裡面的表單有效,聊天機器人可能無法正確作用。
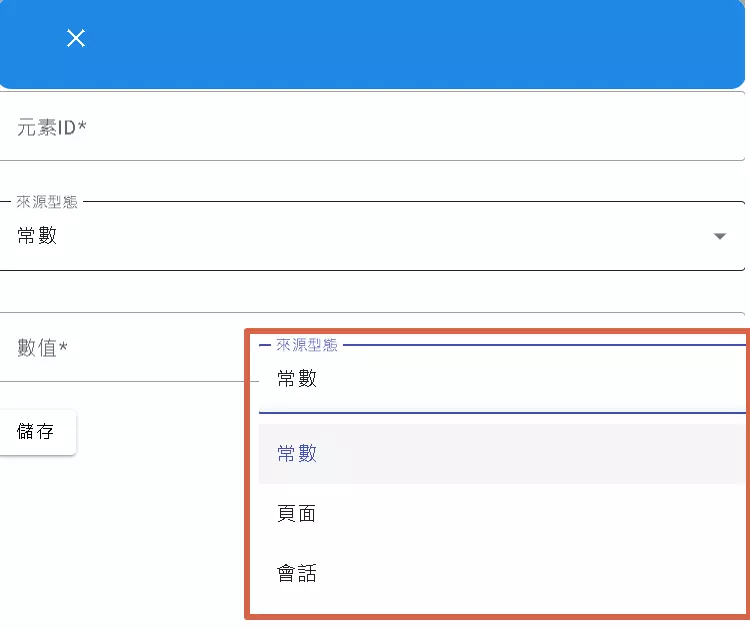
設定關鍵在於「來源型態」:
- 元素 ID (Key): 必須設定,這是內部代號。
- 來源型態 (Source Type): 決定這個隱藏欄位的值從哪裡來?
- 常數 (Constant): 值是固定的,你在設定時填什麼,它就永遠是什麼。適合放版本號、固定的標籤之類的。
- 數值 (Value): 在這裡填入你想要的固定值。
- 頁面 (Page): 值來自於使用者點擊的「連結欄位」中的參數。例如,連結是
product_id=123,你可以設定一個 Hidden 欄位去抓product_id的值 (也就是 123)。- 數值 (Value): 在這裡填入你想抓取的網址參數名稱 (例如
product_id)。
- 數值 (Value): 在這裡填入你想抓取的網址參數名稱 (例如
- 會話 (Session): 值來自於目前登入使用者的資訊。
- 數值 (Value): 通常會是
userId,用來偷偷記錄下是哪個使用者填寫了這個表單。
- 數值 (Value): 通常會是
- 常數 (Constant): 值是固定的,你在設定時填什麼,它就永遠是什麼。適合放版本號、固定的標籤之類的。
簡單來說: Hidden 欄位就是讓你在背景偷偷夾帶一些資訊的好方法。看你是要夾帶固定的值、從網址來的參數,還是目前使用者的 ID,都可以透過「來源型態」來設定。
12. 想做預約功能?試試 reserve!

DMflow 還內建了一個 Reserve (預約) 組件,讓你可以快速建立一個基本的預約系統。
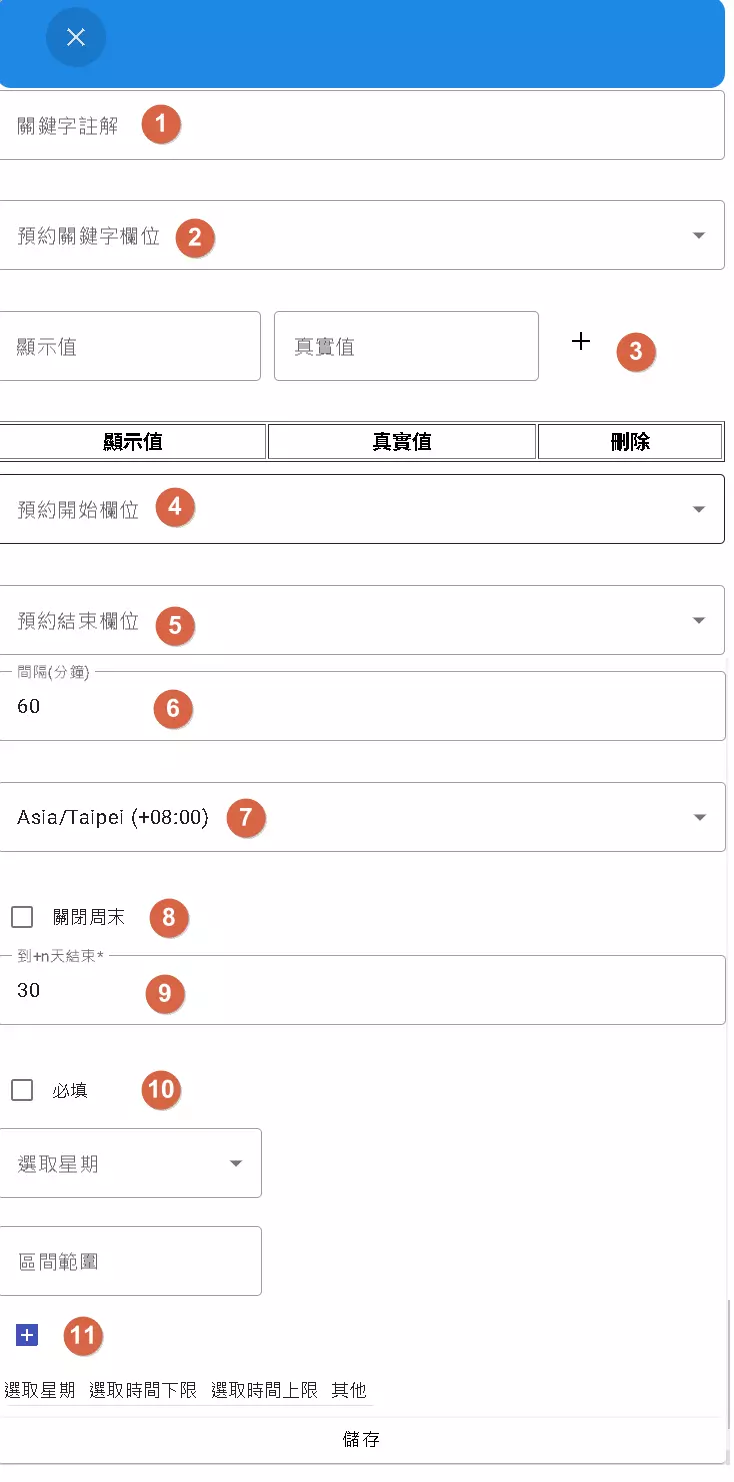
設定選項有點多,我們來拆解:
- 關鍵字註解 (Keyword Placeholder): 預約通常需要一個「標的物」,例如會議室、服務項目。這裡的註解就是提示使用者該輸入什麼關鍵字。
- 預約關鍵字欄位 (Keyword Field): 儲存使用者輸入或選擇的關鍵字的內部 Key。
- 關鍵字的 select label 以及 value (Keyword Select Options): 如果你的預約標的物是固定的選項 (例如只有三間會議室),可以在這裡設定好讓使用者用選的,包含「顯示值」和「真實值」。如果想讓使用者自由輸入,這裡就留空。
- 預約開始欄位 (Reservation Start Field): 儲存預約開始時間的內部 Key。
- 預約結束欄位 (Reservation End Field): 儲存預約結束時間的內部 Key。
- 間隔 (Interval): 設定每個預約時段的長度(單位:分鐘)。例如設 60 就是一小時一個時段。注意:目前不支援在間隔中設定休息時間。 如果你需要預約 1 小時,中間休息 15 分鐘,那你得把間隔設成 75 分鐘。
- 時區 (Time Zone): 設定預約使用的時區。系統會根據使用者瀏覽器的時區自動轉換,這點很方便!
- 關閉周末 (Disable Weekends): 不想開放周末預約?勾起來。
- 最多可以預約到第幾天 (Maximum Reservation Days): 限制使用者最多能預約未來幾天內的時段。
- 必填 (Required): 預約資訊是否都要填寫完整?
- 選擇星期以及 range 開放時間 (Select Weekdays and Open Hours): 可以細緻地設定一週內哪幾天開放預約,以及每天的幾點到幾點開放。
但是!Reserve 功能也有一些「但是」:
- 沒有自動提醒: 系統本身不會在預約快到時自動提醒客戶。你需要自己額外設定觸發器 (trigger) 和排程器 (scheduler) 來撈資料、發提醒。
- 沒有內建整合: 想把預約同步到 Google Calendar 之類的外部工具?你需要自己設定觸發器,在預約成功後去呼叫對方的 API。
- 當天關閉預約: 想讓使用者不能預約「今天」的時段?你可能需要手動在資料裡加一筆今天的假預約擋住時段,或是用背景程式去檢查處理。
- 功能較基本: 如果你需要更複雜、更專業的預約功能 (例如多人預約、資源管理、金流串接),DMflow 的 Reserve 可能不夠用。建議直接用專業預約服務 (像 Calendly) 提供的連結,放到你的機器人裡讓使用者去預約。
總之,Reserve 提供了基礎的預約框架,但很多進階功能或自動化流程需要自己動手做喔!
13. paragraph (段落):不只是文字
Paragraph (段落) 組件看起來很簡單,就是用來顯示一段文字。但它有個特別的用途:
- 在聊天機器人裡,Paragraph 的內容會直接變成機器人說的話!
所以,你可以用 Paragraph 來定義機器人的開場白、說明文字、或是任何你想讓機器人「說」出來的內容。
14. button (按鈕):觸發下一步動作
Button (按鈕) 就是讓使用者點擊,然後觸發某個動作的互動元素。
你可以設定:
- 按鈕上的文字 (Button Text): 清楚告訴使用者點了會怎樣,例如「提交」、「下一步」、「了解詳情」。
- 觸發器的 ID (Trigger ID): 這是關鍵! 每個按鈕都要連結到一個「觸發器 (Trigger)」。觸發器定義了點擊這個按鈕後,系統「應該做什麼事」。例如,觸發器的 ID 可能叫做
submit_application_form,而這個觸發器裡面的設定就是去執行「送出申請表單」的動作。
簡單說,按鈕負責「被點」,而「點了之後發生什麼事」是由它連結的「觸發器」來決定的。
哇!我們把所有基本的表單組件都看過一遍了。是不是覺得 DMflow 的表單功能其實很強大呢?別急,還有更進階的玩法!
微調你的欄位:欄位調整功能
設計好表單的基本架構後,有時候我們還需要做一些微調。這時候就要用到「欄位調整」的功能了。

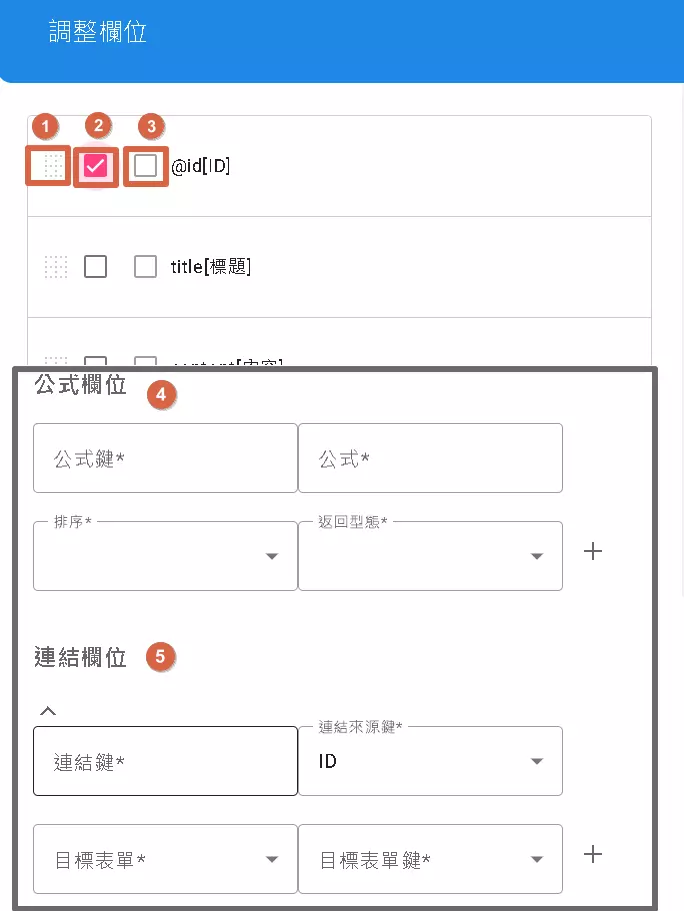
這裡有幾個實用的調整選項:
- 拖拉調整顯示順序: (標示 1)
- 覺得欄位順序不對?直接用滑鼠拖曳調整它們在表單上出現的先後吧!
- 是否隱藏該欄位: (標示 2)
- 跟 Hidden 組件有點像,但這是針對「已經存在」的欄位。勾選後,這個欄位就不會在前台顯示給使用者看。適合隱藏一些內部才需要看的欄位。
- 欄位是否為檔案 (只能用於關鍵字): (標示 3)
- 這是一個特殊功能,可以把一個「關鍵字」欄位變成「檔案上傳」欄位。但僅限於關鍵字欄位使用。
- 公式欄位: (標示 4)
- 想在表單裡做計算嗎?用這個就對了! 你可以根據其他欄位的值,透過公式自動算出這個欄位的值。
- 公式鍵 (Formula Key): 這個公式的內部代號。
- 公式 (Formula): 實際的計算公式,需要用特定的語法撰寫。
- 排序 (Order): 如果有多個公式,決定它們計算的先後順序。
- 返回型態 (Return Type): 公式算出來的結果是數字、文字還是其他類型?
- 想知道公式怎麼寫? 可以參考 DMflow 的官方文件,裡面有更詳細的說明。
- 連結欄位: (標示 5)
- 可以把不同表單的資料連起來嗎?可以! 這個超強大的功能,可以讓你把目前表單的某個欄位,跟「另一個表單」的欄位關聯起來。
- 連結來源鍵 (Link Source Key): 你目前表單的哪個欄位要當作連結的起點?
- 連結鍵 (Link Key): 這個起點欄位要對應到目標表單的哪個欄位?
- 目標表單 (Target Form): 你想連結到哪個表單?
- 目標表單鍵 (Target Form Key): 目標表單中,被對應的那個欄位是哪個?
- 舉例: 你有一個「產品列表」表單 (有產品 ID、產品名稱),還有一個「訂單」表單 (有訂單 ID、產品 ID)。你可以把「訂單」表單的「產品 ID」連結到「產品列表」表單的「產品 ID」。這樣在看訂單時,也許就能順便帶出產品名稱了!
透過這些調整功能,你的表單就能變得更加智慧、更加符合你的業務邏輯!
呼~一口氣介紹了這麼多 DMflow 表單系統的功能,從基礎的組件設定到進階的欄位調整。希望這篇攻略能幫助你更了解如何利用 DMflow 打造出你需要的表單。
接下來,還有關於觸發器、流程控制等等更深入的內容,敬請期待下一篇文章!


