如何使用DMflow收集潛在客戶資料

建立時間: 2024-12-22 | 最後修改時間: 2024-12-23 | 12 分鐘閱讀
如何使用dmflow收集潛在客戶資料
您是否正在尋找一種簡單有效的方法,在線上聊天時收集潛在客戶資訊?dmflow或許是您的最佳選擇。本文將詳細介紹如何設定和使用 dmflow,解決您在收集潛在客戶時遇到的問題。

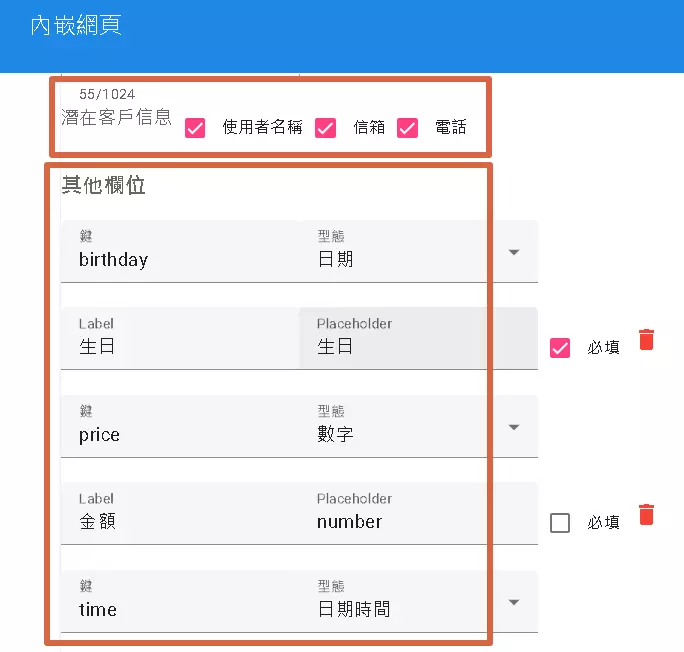
如何設定潛在客戶表單
dmflow 的優勢不僅在於其強大的功能,更在於其彈性和整合性:
- 客製化欄位: 根據您的業務需求,自由定義收集的客戶資料欄位,例如生日、日期時間等,滿足不同的資料收集需求。
- 資料整合: 可與其他系統整合,例如 CRM、行銷自動化工具等,實現資料的無縫傳輸和應用。
- 提升轉換率: 透過更精準的客戶資料和行銷策略,提高潛在客戶的轉換率,增加業務收益。
- 數據分析: 透過收集到的數據進行分析,了解客戶行為和偏好,優化行銷策略和產品服務。

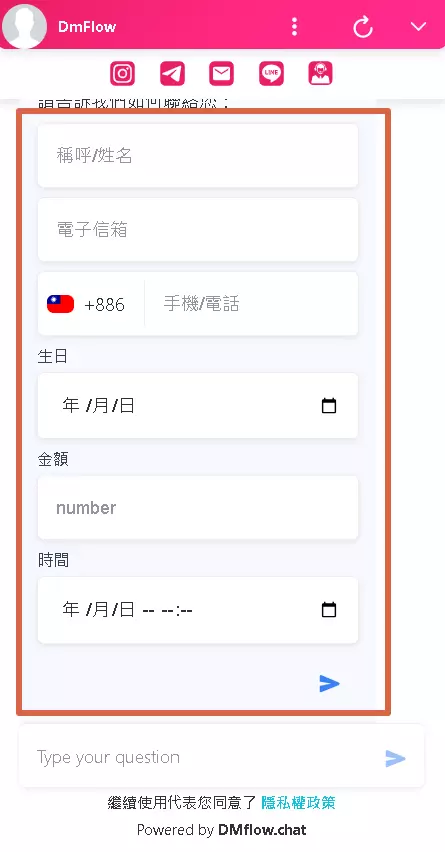
前往網頁聊天測試
完成表單設定後,您有兩種方式使用:
- 嵌入網頁: 您可以將表單程式碼嵌入到您的網頁中,讓訪客直接在您的網站上填寫資料。
- 分享聊天機器人連結: 您可以分享一個連結,引導使用者透過聊天機器人介面填寫表單。這種方式提供更互動的體驗。
測試您的表單:
為了確保表單運作正常,建議您進行測試。如果您先前已填寫過數值,請使用瀏覽器的無痕模式開啟新視窗進行測試,以避免資料重複。請注意,不要在短時間內重複開啟過多新視窗進行測試,系統若偵測到您重複建立訪客,可能會暫時封鎖您的帳號 12 小時。
進階應用:使用 sys_user 進行分支判斷
如果您的流程需要使用者填寫表單後才能繼續執行,您可以使用 sys_user 變數進行分支條件判斷。這能有效過濾使用者,確保只有填寫過表單的使用者才能進入後續流程。例如,您可以設定一個條件判斷:
欄位說明:
- 系統預設欄位: 「信箱」、「使用者名稱」和「電話」是系統預設的欄位,方便您快速建立基本的客戶資料。
- 客製化欄位: 其他欄位(例如「生日」、「金額」、「時間」)則可以根據您的需求進行客製化設定。這些欄位會根據您設定的鍵 (key) 值對應到資料庫中的欄位。這讓您能收集更精確、更符合業務需求的客戶資訊。例如,如果您設定「生日」欄位的鍵為
birthday,則使用者填寫的生日資訊就會儲存到資料庫中名為birthday的欄位。
使用 dmflow 收集的資訊,您可以用於:
- 建立客戶檔案: 整合所有資訊,建立完整的客戶檔案,更了解您的潛在客戶。
- 精準行銷: 根據客戶的資訊,進行分眾行銷,提高行銷效益。
- 客戶關係管理 (CRM): 將資料匯入 CRM 系統,更有效地管理客戶關係。
- 數據分析: 分析客戶資料,了解客戶行為和偏好,優化產品和服務。

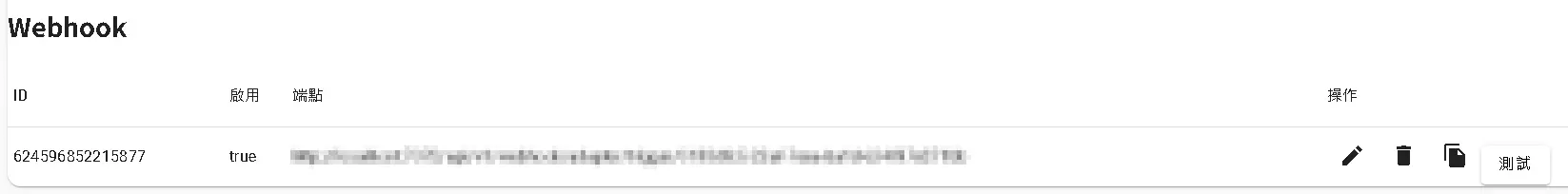
如何外呼Webhook
若您需要設定 lead webhook,請前往發布頁面進行設定。

設定 events為bot:lead 的 webhook 格式如下:
{
"events": [
{
"resource": "bot:lead",
"action": "add",
"payload": {
"email": "",
"username": "",
"phone": "",
"customs": {
"key": "value"
},
"timezone": "+08:00"
}
}
]
}
說明:
resource: 設定為"bot:lead",表示此 webhook 針對機器人產生的潛在客戶資料。action: 設定為"add",表示當有新的潛在客戶資料新增時觸發此 webhook。payload: 包含潛在客戶的相關資訊:email: 客戶的電子郵件地址。username: 客戶的使用者名稱。phone: 客戶的電話號碼。customs: 用於儲存客製化欄位的資料。key代表您在表單中設定的欄位鍵 (key),value則是使用者填寫的數值。例如,如果您的表單中有一個「生日」欄位,其鍵為birthday,使用者填寫的生日是1990-01-01,則customs的內容會是{"birthday": "1990-01-01"}。
使用範例:
假設使用者在表單中填寫了以下資訊:
- 電子郵件:
[email protected] - 使用者名稱:
TestUser - 電話:
0912345678 - 生日:
1995-03-15(欄位鍵為birthday)
則 webhook 發送的 payload 會是:
{
"events": [
{
"resource": "bot:lead",
"action": "add",
"payload": {
"email": "[email protected]",
"username": "TestUser",
"phone": "0912345678",
"customs": {
"birthday": "1995-03-15"
},
"timezone": "+08:00"
}
}
]
}
重點整理:
- 透過設定此 webhook,您可以即時接收到新的潛在客戶資料。
customs欄位讓您可以彈性地傳送任何您在表單中設定的客製化欄位資料。- webhook 傳送的資料格式為 JSON,方便您在後端系統進行處理。
使用webhook將會把events傳送到你填寫的endpoint。
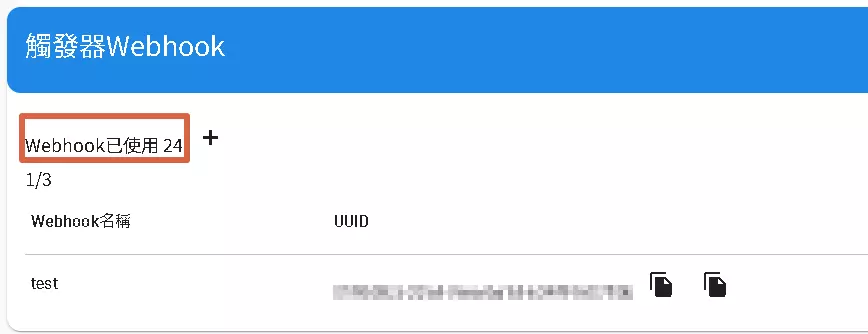
開啟表單問答Webhook接收(選用)
若要使用 dmflow 的內建開通觸發器(Webhook),請前往表單設定頁面啟動。目前,不論您有多少個表單領域,都只能開啟一個觸發器,且此功能尚未開放給輕量版本的使用者。

Webhook 使用限制:
- 左上角顯示的數字代表 Webhook 的使用次數。所有 Webhook 共用同一個使用次數限制,目前最多每月 10,000 次。
- Webhook 觸發器只會在背景執行,不會影響使用者介面操作。
預設 Webhook 格式:
啟動 Webhook 後,預設取得的格式如下:
{
"start": {
"events": [
{
"resource": "bot:lead",
"action": "add",
"payload": {
"email": "",
"username": "",
"phone": "",
"customs": {
"key": "value"
},
"timezone": "+08:00"
}
}
]
}
}
Payload 為 Array 的情況:
若取得的 payload 格式為 array,則格式如下:
{
"start": {
"data": []
}
}
這表示 data 欄位是一個空陣列,您需要根據實際需求在這個陣列中填入資料。
設定與使用:
設定好 Webhook 後,即可開始使用觸發器。您可以自行開啟 authority 比對,以提高安全性。
Webhook 觸發時機:
此 Webhook 會在以下情況觸發:
- 當有新的潛在客戶資料透過表單提交時。
各欄位說明:
resource: 設定為"bot:lead",表示此 Webhook 針對機器人產生的潛在客戶資料。action: 設定為"add",表示當有新的潛在客戶資料新增時觸發此 Webhook。payload: 包含潛在客戶的相關資訊:email: 客戶的電子郵件地址。username: 客戶的使用者名稱。phone: 客戶的電話號碼。customs: 用於儲存客製化欄位的資料。key代表您在表單中設定的欄位鍵 (key),value則是使用者填寫的數值。
安全性考量:
建議開啟 authority 比對,若其他產品可開啟signature驗證payload,以驗證 Webhook 請求的來源,確保只有合法的請求才能觸發後續的動作,提高系統的安全性。


